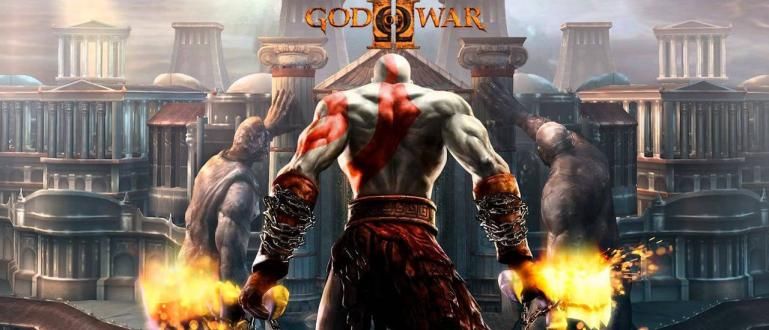
قبل حفظ صورة التصميم الخاصة بك ، من الجيد معرفة خصائص تنسيقات JPEG و PNG و GIF. بحيث تكون النتائج دقيقة وفعالة وفعالة.
هل أنت مصمم جرافيك أو تدرس التصميم؟ هل يجب أن تكون على دراية بتنسيقات الصور JPEG و GIF و PNG؟ هذه التنسيقات الثلاثة تستخدم بالفعل لتخزين الصور. ومع ذلك ، كل تنسيق له خصائصه ومزاياه. هذا هو الفرق بين JPEG و PNG و GIF.
- طرق سهلة لإنشاء صور GIF متحركة على هواتف Android فقط باستخدام Google Plus
- هذا هو أفضل تطبيق Logo Maker على هواتف Android
- 10 شعارات شركات بتكاليف تصنيع باهظة الثمن
قبل حفظ صورة لتصميمك ، من الجيد معرفة خصائص كل تنسيق. سيشرح Jaka مزايا وعيوب التنسيقات الثلاثة ونوع الصور المناسبة لاستخدام JPEG أو PNG أو GIF. تحقق من المراجعات التالية ، نعم.
JPEG
JPEG تمثل مجموعة خبراء التصوير المشتركة. التنسيقات التي لها امتداد ملف * .JPEG أو * .JPG. تم تطويره في عام 1986. تتمثل ميزة JPEG في أنه يتمتع بمستوى عالٍ من الضغط ولكنه لا يزال يستخدم لونًا حقيقيًا (24 بت). لذلك على الرغم من أن حجم الملف صغير ، إلا أن الألوان المعروضة لا تزال دقيقة ، لذلك يمكن الحفاظ على جودة الصورة.
يمكن استخدام هذا التنسيق في جميع أنظمة التشغيل تقريبًا مثل Windows و Mac و Linux وما إلى ذلك. أصبح JPEG التنسيق القياسي للكاميرات الرقمية أو كاميرات الهواتف المحمولة. ومع ذلك ، لا يدعم JPEG الشفافية. لذلك إذا كانت صورتك ليست كذلك ممتلىء، سيكون هنالك معرفتي صندوق أبيض. على سبيل المثال ، إذا كتبه Jaka في الكتابة في Microsoft Word مثل هذا.

تنسيق JPEG هو الأنسب للصور الفوتوغرافية التي تحتوي على درجة عالية من التعقيد اللوني ، أو حيث توجد تدرجات طفيفة لاختلاف اللون ، بالإضافة إلى درجات الألوان الفاتحة والداكنة. على سبيل المثال مثل صورة الفاكهة أدناه.

بي إن جي
بي إن جي هو اختصار ل رسومات الشبكة المحمولة ولديه امتداد الملف * .PNG. بدأ تطوير تنسيق PNG في عام 1995. وتتمثل ميزة PNG في قدرتها على حفظ الصور ذات الشفافية ، مثل الخلفية الشفافة أو الأجزاء شبه الشفافة من الصورة. يمكنك إدراج صور PNG شفافة في برامج أخرى ، مثل Microsoft Word بدون الخلفية البيضاء المزعجة مثل تنسيق JPEG.

تنسيق PNG قادر أيضًا على حفظ الصور شبه الشفافة كما هو موضح في الصورة التالية. ألق نظرة على عبارة "الطريق" التي تبدو شفافة.

يفضل استخدام تنسيق PNG للصور ذات الشفافية أو التأثيرات بهوت (باهت) ، على سبيل المثال الشعار. تعد PNG أيضًا جيدة جدًا لتخزين الصور التي سيتم استخدامها كمواد لعمل تصميمات مستقبلية. ومع ذلك ، يميل حجم ملف الصورة بتنسيق PNG إلى أن يكون أكبر.
GIF
تنسيق تبادل الرسوم أو GIF له ملحق الملف * .GIF. تم تقديم هذا التنسيق بواسطة كمبيو سيرف في عام 1987 ويستخدم على نطاق واسع ، خاصة على الإنترنت. الميزة الرئيسية هي حجم الملف الصغير ، لذلك فهو فعال للغاية من حيث وقت التحميل ولا يتطلب سعة كبيرة على الخادم.
بالإضافة إلى ذلك ، يدعم تنسيق GIF الرسوم المتحركة المثيرة للاهتمام أو الصور المتحركة. على الرغم من أن PNG و JPEG يدعمان حاليًا الصور المتحركة ، يتطلب كلا التنسيقين أحجام ملفات كبيرة جدًا. لذلك لا يزال تنسيق GIF حاليًا هو الخيار الرئيسي في تخزين الصور المتحركة البسيطة.
مثل PNG ، يدعم GIF أيضًا الشفافية ، لكنه لا يدعم التأثيرات شبه الشفافة أو الشفافة. على سبيل المثال في الصورة التالية. إذا كانت الكلمات "طريق" بتنسيق PNG تبدو شفافة ، في GIF تبدو أفتح في اللون فقط.

عيب GIF يكمن في القدرة على تخزين ألوان محدودة وهي 256 لون فقط. الصور ذات التعقيد اللوني العالي ستبدو محطمة إذا تم حفظها بهذا التنسيق. على سبيل المثال ، في صورة الفاكهة أعلاه ، إذا تم حفظها بتنسيق GIF ، فستبدو مكسورة ومرقطة مثل هذا.

يعتبر تنسيق GIF هو الأنسب لتخزين الصور البسيطة مثل الخطوط والأشكال الأساسية التي لا تحتوي على الكثير من الألوان أو التدرج اللوني. صور GIF هي أيضًا الأكثر استخدامًا لإنشاء رسوم متحركة متحركة.
أنت تعرف الآن ، ما الفرق بين استخدام تنسيقات JPEG و PNG و GIF؟ نأمل أن تساعدك مراجعة Jaka أعلاه في تحديد التنسيق المناسب لعمل التصميم الخاص بك. كمكمل ، ستوفر ApkVenue أيضًا رسوم بيانية رائعة حول JPEG و PNG و GIF من stumbleupon.com.